Let's make a webpage!
Adapted from the awesome Sisi Wei & Tom Giratikanon Code With Me workshops.
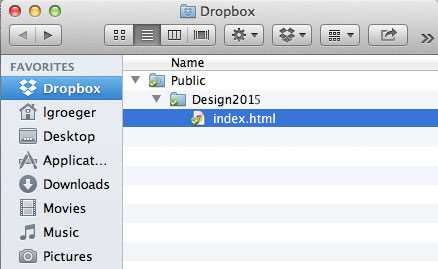
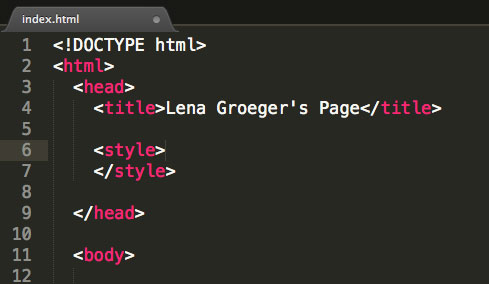
1. Create a folder called "Design2015" in your Dropbox "Public" folder.
2. Inside that folder, create a file called "index.html"

4. Open the file in a text editor, and write your name in it. Save the file.

5. Open the file in your browser. BOOM — you made a web page!

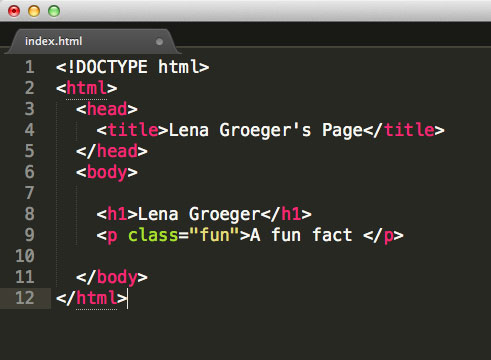
6. Now build a page by adding <html>, <head>, <title>, <body> tags. When you're done with that, start adding <h1> and <p> tags, as well as classes and id's.

7. Next we're going to do some styling, so add some <style> tags inside your <head> section.

8. Make your <h1>'s CornflowerBlue (yup, more where that name came from) the font Georgia, and 48px big.
9. Put a div with an id of "container" around your content. Give that container a width of 960px and a margin: 30px auto.
10. Set the default font to "Helvetica Neue", size 14px.
11. Now we'll put all those styles in a separate file and link to it (to be a bit more organized.) So copy everything you've written in between the <style> tags, and paste them into a new text file. Save that file as styles.css, into your Design2015 folder.
12. With the head section, paste this: <link rel="stylesheet" href="styles.css" />. Congrats, you've made an external stylesheet!
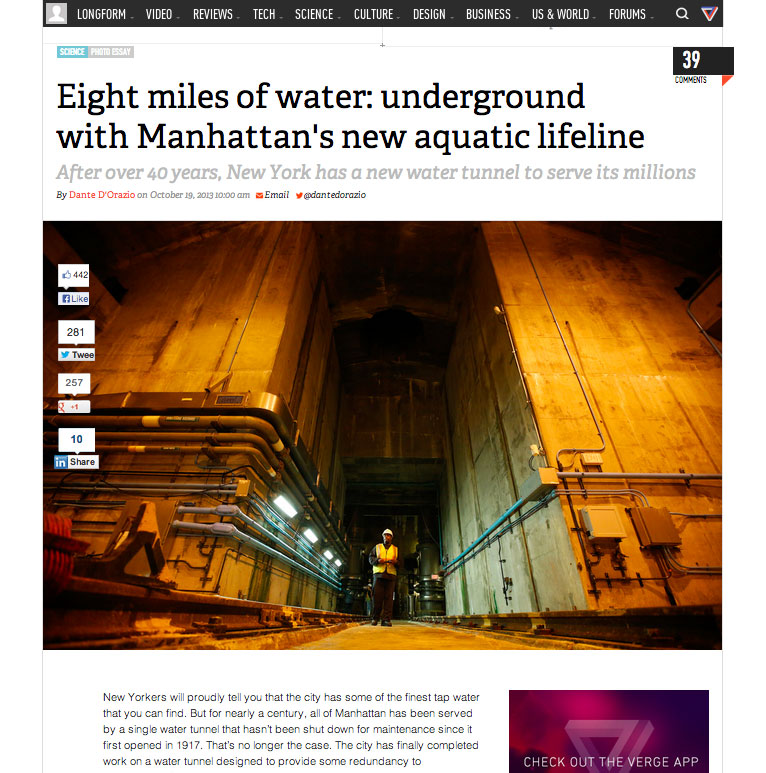
Let's edit a webpage!
Copy the html from below, paste it into your text editor, save it as verge.html in your Design2015 folder, and mark it up appropriately.
Fix that webpage!
Copy the html from below, and fix all the errors.
Style that webpage!
We're going to style that Verge article that you marked up earlier. So make an external stylesheet like you did for your index.html, called it vergestyles.css, and link to it from your verge.html file.
Now, the goal is to make your page look like the original.

Use the inspector to look up specific styles for p tags, headers, links, and images. If you get stuck, ask your neighbor or look up the right syntax.
Hint #1
The headline font is Adelle, which we don't have. Instead, paste this: into your head section:
<link href='http://fonts.googleapis.com/css?family=Arvo:400,400italic' rel='stylesheet' type='text/css'>
Make the headline font-family: 'Arvo'. You can find lots of other fonts here.
Hint #2
Link color should be "#fa4b2a".
Bonus
Try to figure out how to make the underline on the links dissapear, but then appear again when you hover over a link.